1. Erst einmal brauchen wir Logos für die Buttons. Eine gute Seite ist diese hier. Einfach Rechtsklick auf die Bilder und dann "Speichern unter". Instagramm und Google+ Bilder findet ihr hier.
2. Jetzt geht's weiter zu picmonkey.com. Hier ladet ihr ein weißes Blatt hoch. Meines hatte die Maße 910x400px und war im JPG-Format. Wird später eh zurecht geschnitten.
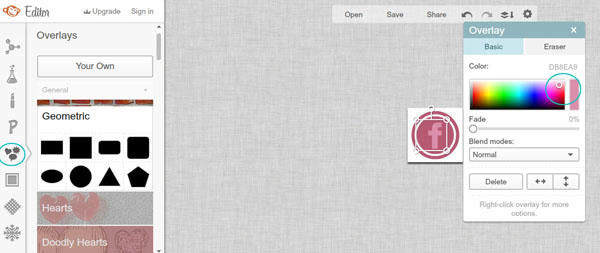
3. Klickt auf "Overlays" und sucht euch eine Form für eure Buttons aus. Ich habe mich für einen Kreis entschieden, den ihr unter "Geometric" findet.
4. Im nächsten Schritt wählt ihr die Farbe aus. Dazu einfach den Kreis anklicken und es erscheint das Farbfenster.
5. Für den Randstreifen habe ich zwei weitere Kreise erstellt, jeweils etwas kleiner. Den mittleren habe ich weiß eingefärbt. Im Bild ist er rosa, da man ihn sonst nicht sehen würde.
6. Die Kreise werden übereinander gelegt und fertig ist der Streifen.
7. Jetzt werden die Logos hochgeladen. "Your Own" anklicken und Logo auswählen.
8. Das Logo dann auf dem Button platzieren und einfärben.
9. Unter "Basic Edits" > "Crop" schneiden wir unseren Button zurecht.
10. Jetzt passen wir noch die Größe unter "Resize" an. Wichtig ist, dass hier das Häckchen in "Keep proportions" gesetzt ist. Meine Buttons haben alle die Größe 40x39px. So bekomme ich in der Sidebar genau 5 nebeneinander.
11. Zum Abspeichern gehen wir auf "Save".
12. Das Dateiformat PNG auswählen und abspeichern.
13. Wollt ihr kein Rollover, dann ist euer Button jetzt fertig. Für den Rollovereffekt fehlt uns aber noch ein Bild. Also geht's weiter.
14. Damit wir den Button besser bearbeiten können, vergrößern wir ihn wieder. Dazu unter "Resize" die Größe z.b. auf 100px setzen.
15. Bei meinen Buttons soll sich die Logofarbe ändern, sobald man den Button berührt. Also wird das Logo rosa eingefärbt. Das macht ihr natürlich wieder unter "Overlays".
16. Unter "Basic Edits" nun wieder die Größe auf 40x39px ändern.
17. Abspeichern und fertig.
18. Die Buttons müsst ihr nun hochladen, z.B. bei photobucket.com.
19. Dann gehts zu Blogger.com. Unter "Layout" > "Gadget hinzufügen" > "HTML/JavaScript konfigurieren", verlinken wir jetzt unsere Buttons. Dazu brauchen wir diesen Code:
<a href="LINK" ><img src="URL_BILD1"onmouseover="this.src='URL_BILD2'"onmouseout="this.src='URL_BILD1'" /></a>
LINK: z.B. eure Facebookfanpage
URL_BILD1: bei mir facebook1.png, also der erste erstellte Button (Directlink aus Photobucket)
URL_BILD2: bei mir facebook2.png also der erste Button mit veränderter Logofarbe (Directlink aus Photobucket)
Hier mal ein Beispiel mit meinen Links:
<a href="https://www.facebook.com/MissSweetpetite" ><img src="http://i15.photobucket.com/albums/a390/ziiraa/facebook1-1.png" onmouseover="this.src='http://i15.photobucket.com/albums/a390/ziiraa/facebook2-1.jpg'" onmouseout="this.src='http://i15.photobucket.com/albums/a390/ziiraa/facebook1-1.png'" /></a>
Bei mehreren Buttons sieht's so aus: (einfach ein
Leerzeichen zwischen die beiden Codes setzen)
Viel Spaß beim Buttons basteln ;)






















Super tolles Tutorial :)
AntwortenLöschenIch mag deinen Blog gern, der hat echt Charme. Ich freu mich auf weitere Posts von dir!
Liebste Grüße,
Julia
Oh, Super, vielen Dank für die geniale Anleitung! Das muss ich auch unbedingt ausprobieren!
AntwortenLöschenLG, Britta alias huntjeblöm
Top!
AntwortenLöschenIch bin schon seit ein paar Tagen nach genau so einer Anleitung. Probiere ich mal in photoshop :)
AntwortenLöschenDanke :)
Wahnsinn! Daumen hoch und viiiielen Dank für den Post.
AntwortenLöschen:)
LG
bakemania192.blogspot.de
Danke für das super Tutorial. Bin durch Zufall auf Deine Seite gestossen und jetzt ein regelmässiger Leser über G+.
AntwortenLöschenLG
Babsi
Hallo und gute Tag
AntwortenLöschenWOW, vielen herzlichen Dank für den tolles Post. Bin per Zufall auf deinen Blog gestossen wegen des Baiserrezeptes und hab mich dann umgesehen, da mir dein Blog sehr gut gefällt! Super deine Anleitung, ich habe schon lange nach so einer Anleitung (mal ohen Photoshop) gesucht und mich grad an die Arbeit gemacht. Aber ich kann kein weisses Blatt hochladen. Hab ein weisses Blatt (Worddokument und PDF) gespeichert und wollte dies raufladen. Das Programm konnte die Dateien leider nicht lesen. Scheinen nur Fotos zu gehen. Oder hab ich da was falsch verstanden?
Es wäre wirklich sehr lieb, wenn du mir weiterhelfen könntest.
Herrliche Grüsse, Tina
Hallo, vielen lieben Dank. Ja, das weiße Blatt sollte im JPG-Format sein, also ein Foto, sonst geht es leider nicht. Eventuell kannst du es in Paint erstellen. Hab's selbst in Photoshop erstellt, daher bin ich mir da auch nicht 100% sicher. Hoffe ich konnte dir helfen. :)
Löschensuper super super, danke für die tolle anleitung! :)
AntwortenLöschen